Hi, I'm leaf456!
I'm a programmer that lives in Australia.
I mostly program in javascript, python and lua. I mainly code in javascript because it's the most used language in the world, although I try new languages sometimes.
If you want to contact me, you can look in my social links or add me on discord at @idk_3341
Why am I leaf456?
I dunno, Github just made it for me when I made my account.
What I'm currently working on
Right now I'm focused on more low-level things like x86 assembly and memory management. I find it intresting how such basic instructions can make machines like modern computers work so fast and effeciently.
My projects
Portable games

Right now I'm focused on more low-level things like x86 assembly and memory management. I find it intresting how such basic instructions can make machines like modern computers work so fast and effeciently.
My projects
Portable games

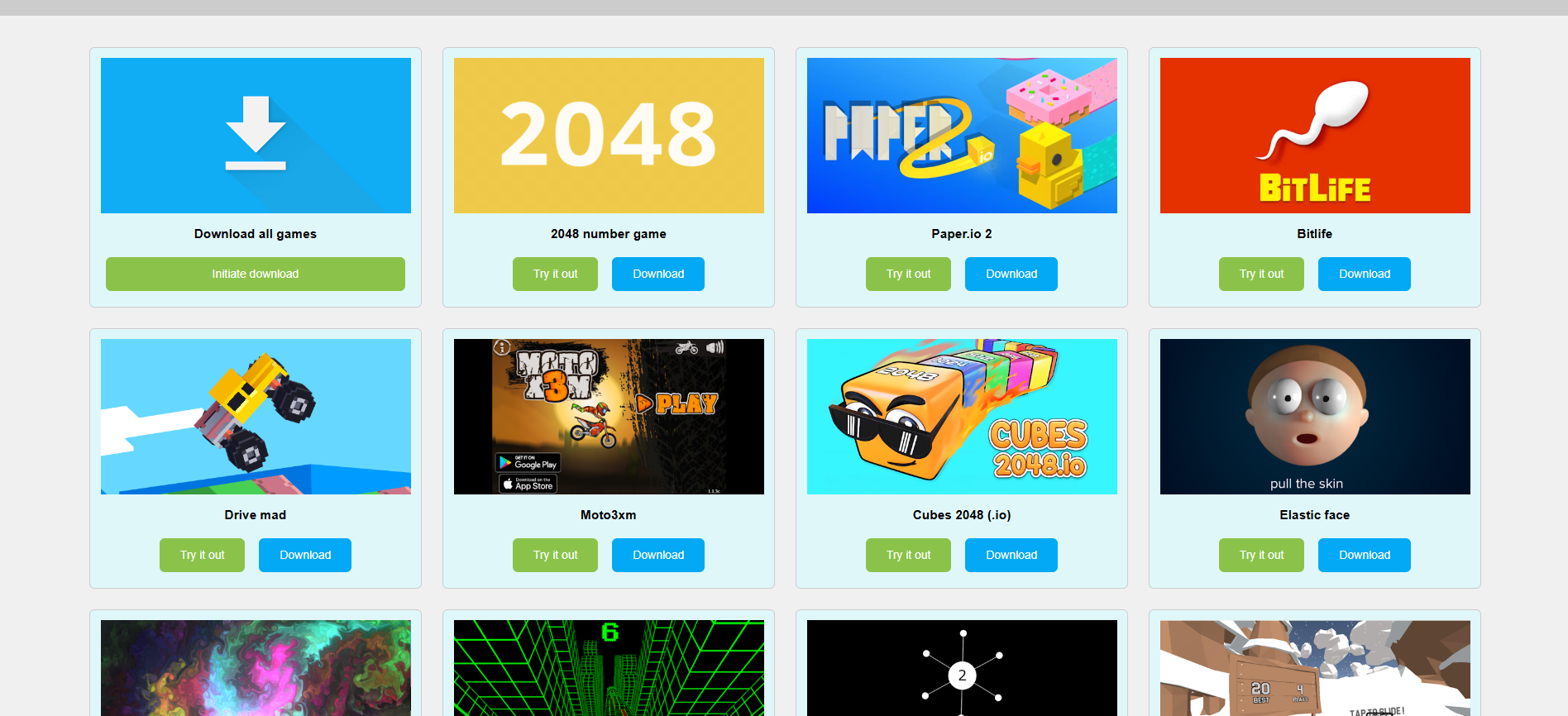
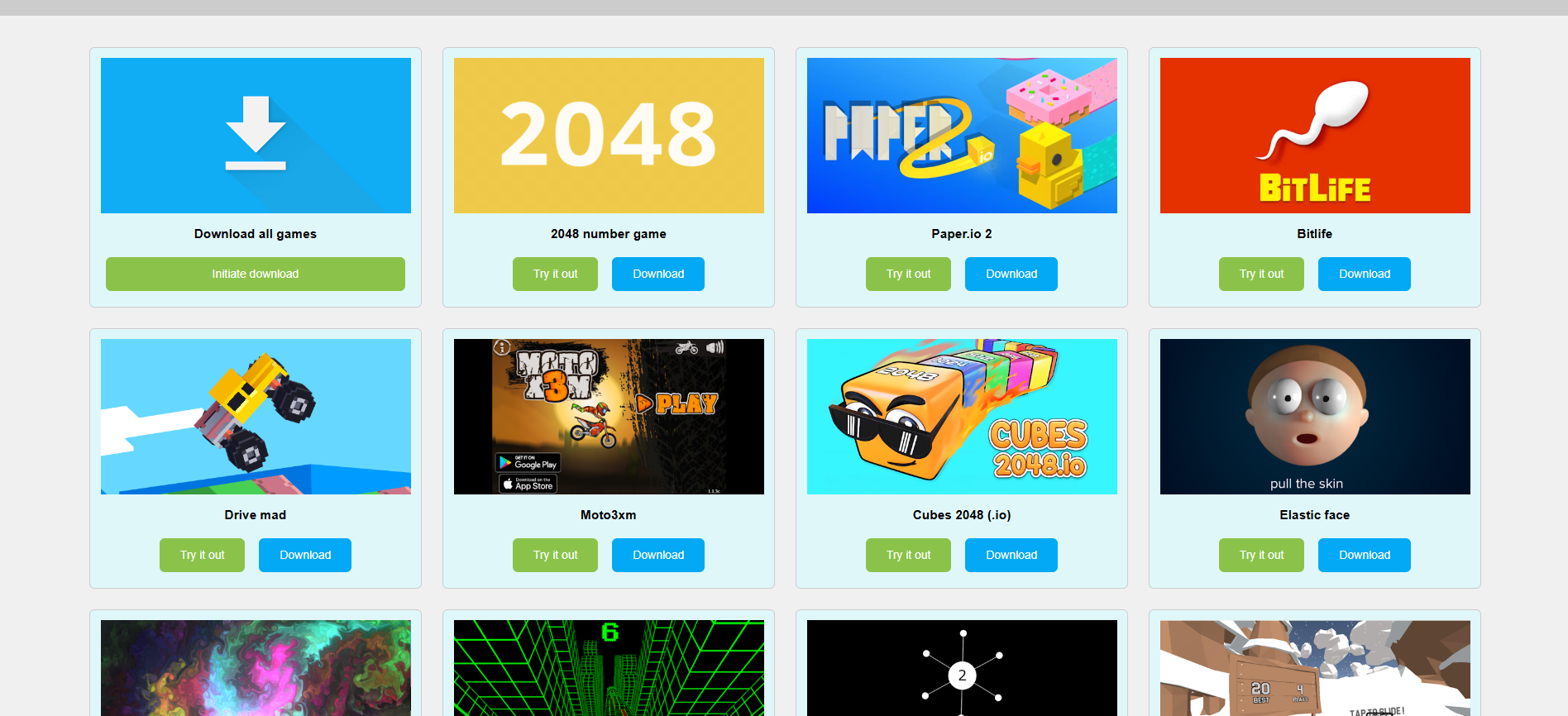
So one day I wondered if it was possible to port a game into a single .html file that could be run directly from a users filesystem. I made a little script that polyfilled the `fetch` and `xmlhttprequest` api with a pre-made base64-encoded response and tested it with some projects I already had, and suprisingly it worked. I then ported a few games before making the website and put it all on my two domains games.ohioskibidisigma.com and portablegam.es. Over time I've added more then 20 games to the website (all playable locally too!) and I keep adding them (as of 15/10/2024, that is). Usually the sites have some sort of copy-protection in place so it's certainly been an experience to get past those protections so easily.
Visit websiteWordalle remade

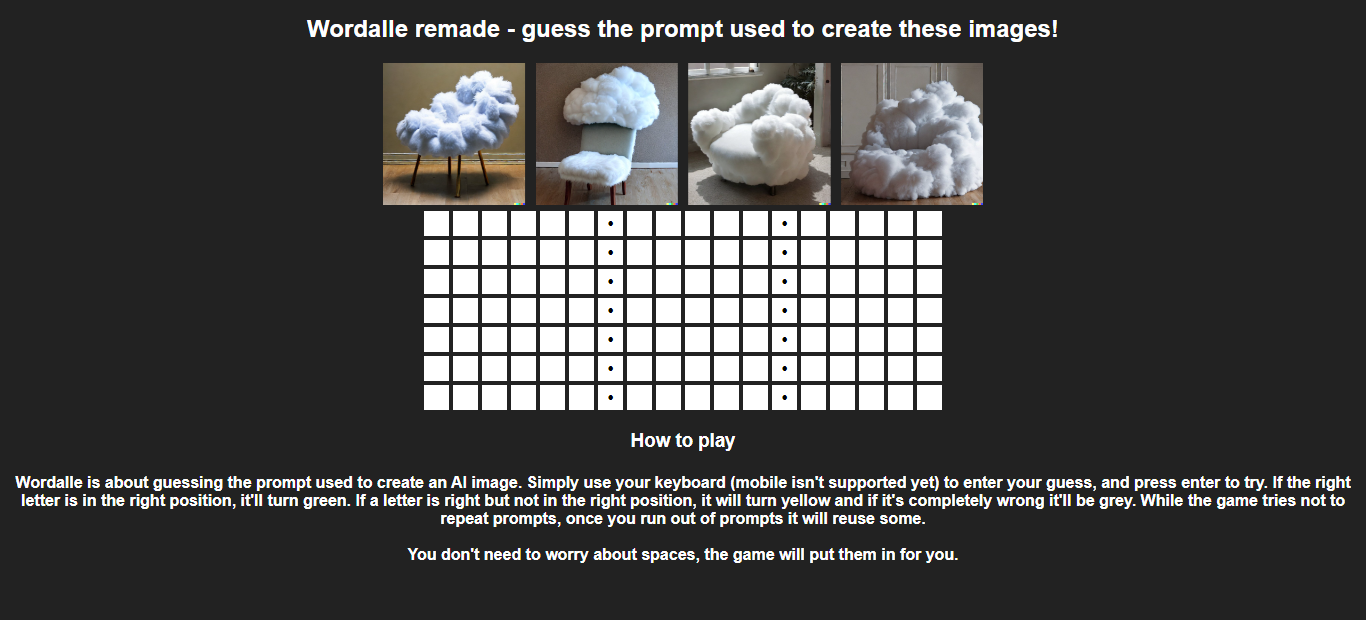
About a year ago I found out about wordalle and thought it was a really neat idea. Now, a year later, and it hasn't been updated for several months so I decided to remake it with new prompts. I asked chatgpt for ideas of prompts and used DALL-E 2 to create the images. The project mostly uses javascript with a small hint of html and css mixed in.
Visit website Source codeBad diep.io copy

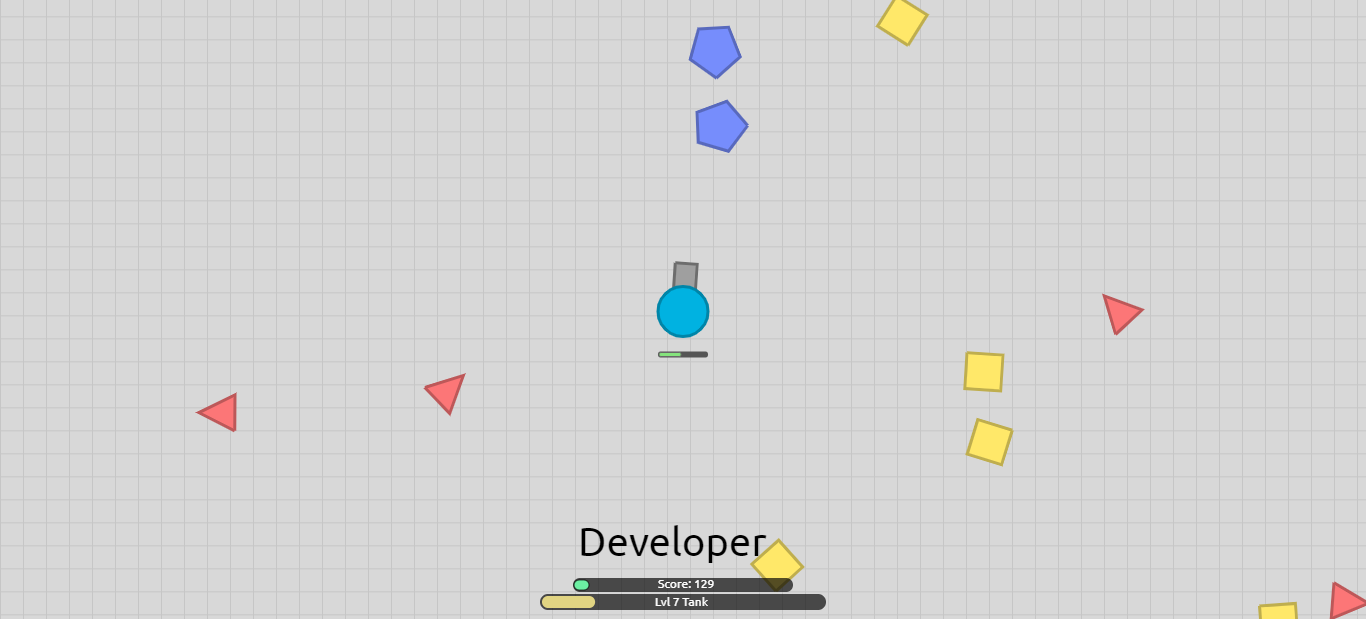
A copy of the popular game diep.io. This is my first project where I used OOP so I was still getting used to it. This is probably one of my projects that I'm more proud of just because of how cleanly it turned out - all static files and very similar physics to the real game.
Visit website Source codeFreemeg's flashdetect password decoder
A really tiny project to decode the password found in the settings.ini file of a peice of software called "flashDetect".
Visit website Source codeGetting over it scratch edition in an extension

A bit of time ago I played this game called "getting over it in scratch" and it was really fun. I put it in an extension and uploaded it to the chrome web store and it got to something like 2000 downloads. Obviously I wasn't making any money from it or anything but it was still really cool knowing that at least 2000 people were using something that I made. Of course, google had to be google and they removed it from the chrome web store, claiming that it had an "inaccurate description".
Source code Install instructions2d voxel region separator

A bit of a test project to see what the limits for this sort of thing is on the cpu. It works pretty well even when testing for closed loops every time a block is placed, although I'm sure it could be optimised alot.
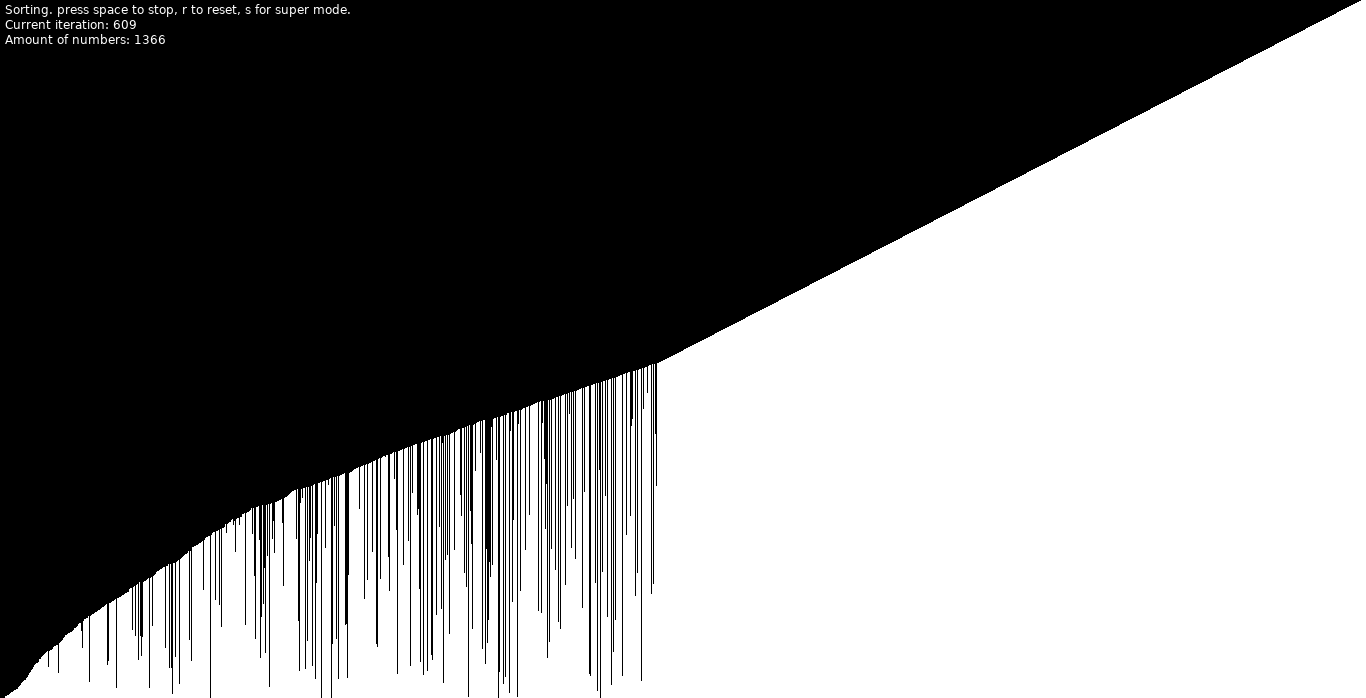
Visit website Source codeSorting

A while ago I was interested in sorting algorithms so I made this little program that shows a sorting algorithm in real time. It's written in lua and uses the LÖVE framework to render the window and algorithm.
Source code Install instructions LÖVE framework Web demoGoogle autocomplete API demo

When I was looking around google chromes network requests I saw the autocomplete api and decided to create this project. Obviously the code is public so feel free to use this in your own projects. Just know that google blocks cross-domain requests so you will need a CORS proxy if you use this on a website.
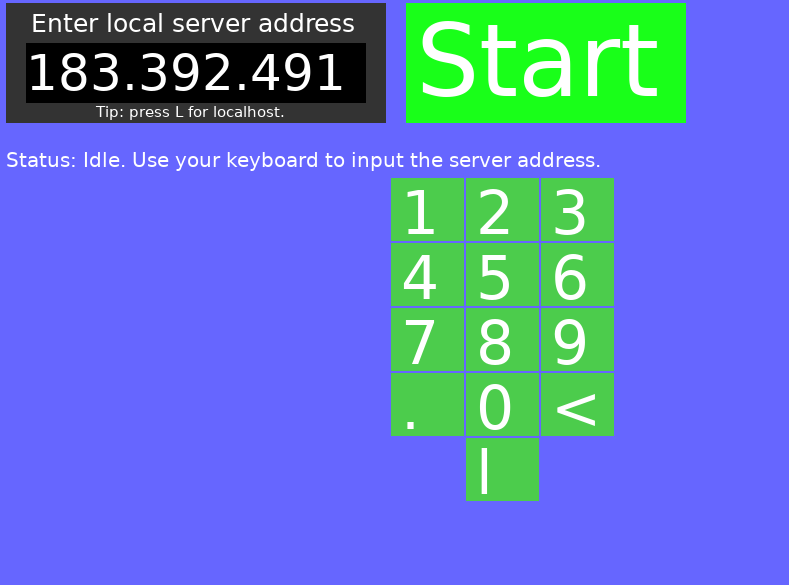
Visit website Source codeLÖVE2d code transfer

Same as sorting, I was interested in working with mobile devices while using the LÖVE framework, and didn't like the hastle of moving files to the device every time I needed to test the code, so I made LÖVE2d code transfer. It also uses a bit of python for the server but it probably isn't the best. It's kinda funny because the client screen kinda looks like a keypad so it's like you're entering a password, however you're only entering your local network address for your server.
Source code Install instructions LÖVE framework